Custom Share Buttons with Floating Sidebar
Se vuoi inserire sul tema una barra verticale con i pulsanti sociali per le condivisioni ai contenuti del sito puoi utilizzare, tra i vari plugin, Custom Share Buttons with Floating Sidebar.
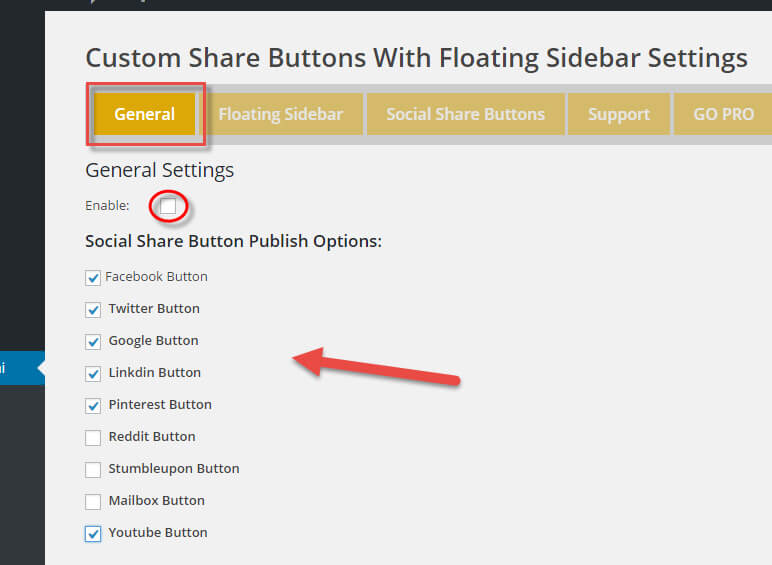
Installato e attivato il plugin, ritroviamo Custom Share Buttons with Floating Sidebar nella sezione delle Impostazioni dell'area amministrativa del sito WordPress.
Per mostrare la barra verticale selezioniamo Enable a livello di General Settings, e quindi definiamo su Social Share Button Publish Options quali pulsanti sociali mostrare nella barra: Facebook, Twitter, Google+, Linkedin, Pinterest, Youtube, ecc.

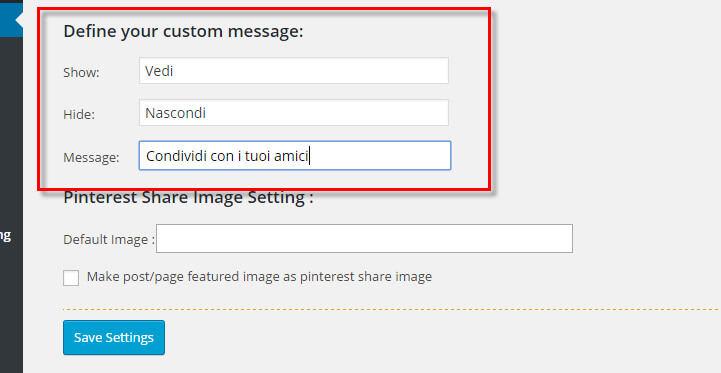
Possiamo poi personalizzare i messaggi che compaiono in corrispondenza della barra verticale.

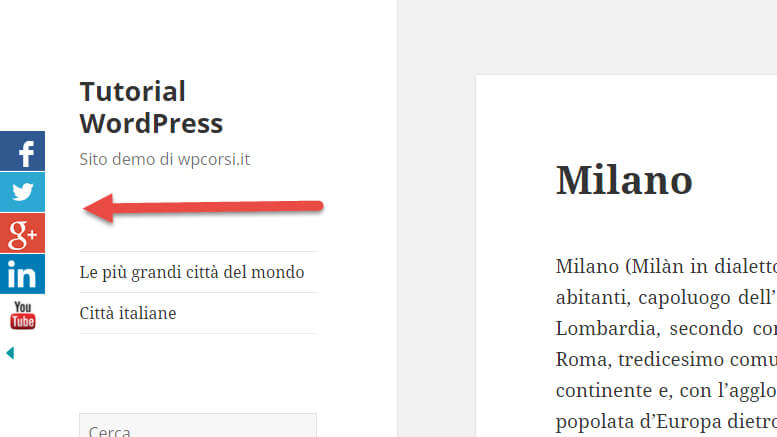
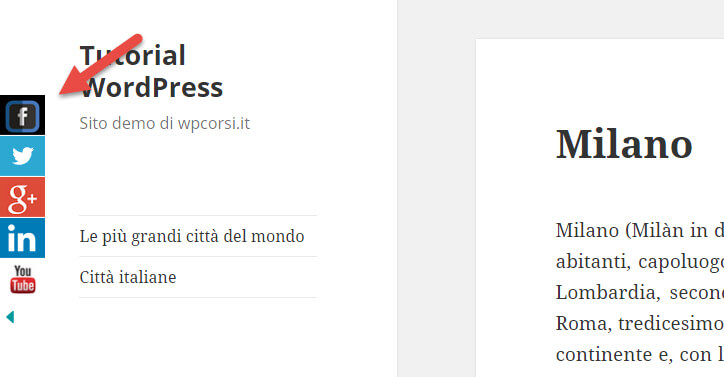
Sul lato pubblico ritroviamo la barra sociale verticale, che rimane fissa allo scorrimento del sito. Nella barra sono presenti i pulsanti sociali indicati nelle impostazioni generali del plugin.

La freccia blu presente sotto i pulsanti permette all'utente di nascondere la barra.
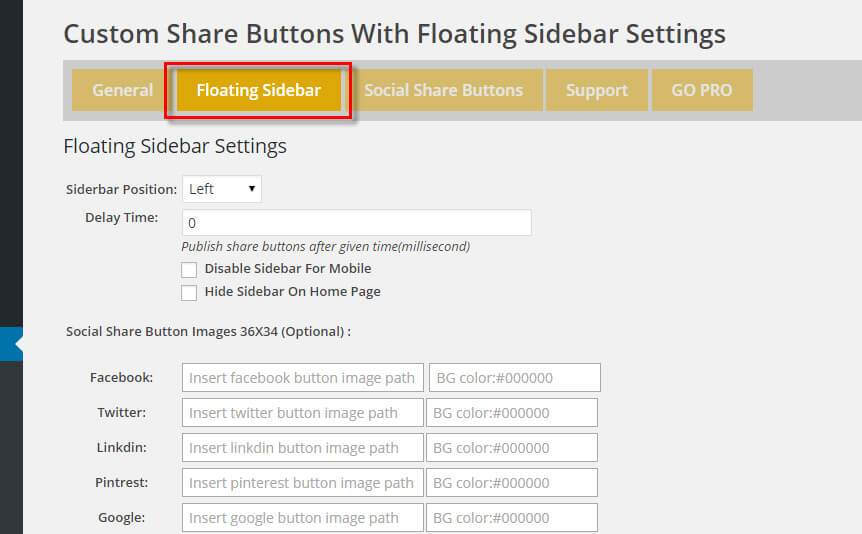
Per personalizzare la barra accediamo alla sezione Floating Sidebar delle impostazioni del plugin.

- Sidebar Position: definiamo la posizione della barra verticale (sinistra, destra, in basso):
- Delay Time: indichiamo il ritardo in millisecondi prima che la barra compaia;
- Disable Sidebar For Mobile: flaggando questa opzione la barra non verrà mostrata quando il sito è visualizzato su dispositivo mobile;
- Hide Sidebar On Home Page: con questa opzione, se attivata, non mostriamo la barra sull'home page del sito.
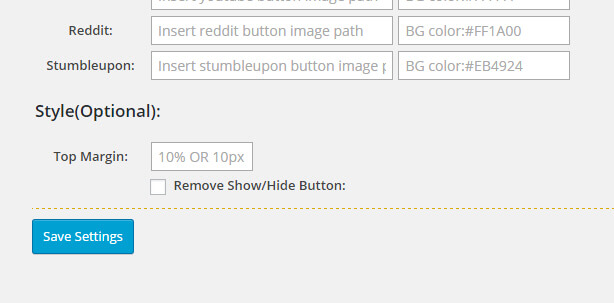
Oltre a queste opzioni abbiamo la possibilità di personalizzare i pulsanti sociali, su Social Share Button Images.

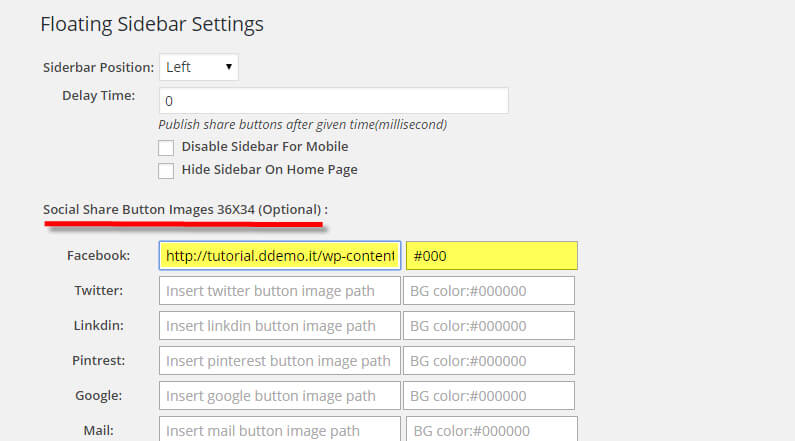
Occorre inserire il percorso, cioè l'URL dell'immagine caricata sul nostro sito (andando su Media - Libreria è possibile conoscere l'URL) ed eventualmente il colore dello sfondo, tramite i codici CSS dei colori.
Nell'immagine sottostante vediamo un esempio, con l'inserimento di un'icona personalizzata per il pulsante di Facebook e il colore nero dello sfondo (codice CSS #000).

Alla voce Style, possiamo modificare lo spazio che intercorre tra la barra e la parte alta del sito, esprimendo le dimensioni in % o in px.